
公司專案中,經常需要重複建立一些檔案,如:
- 因同時支援 Web 與 App,故每當有新的頁面 (page),都需建立 App 與 Web 用的兩隻檔案,以及連結到的 component 與 container。
- 目前 state management 使用 redux,非同步處理使用 redux-observable。
每當要多接新的 API 時,都需建立 epic、action 以及相關 type 檔案,root epic 也要記得添加該 epic,大多情況也會多一隻 reducer。 - 使用 RN 的關係,designer 出的 SVG 檔需轉成 RN 的 code 才能使用,雖然有用過 svgr 來轉,但發現他轉出來的 code 有時很詭異,最後還是得自己手動更改。
以上三點都是件很繁瑣的事,一個地方忘了改,會發現功能怎不如預期,例如忘了在 rootEpic 加上新的 epic。
而 RD 最討厭麻煩了,何不自動化?
初代 code-gen
強者我同事,利用 nodejs 讀寫檔來做到檔案創建的功能,API response 的 type 則利用 quicktype 來產生,之後再利用 commander.js,可以輕鬆的拿到指令中的參數,最後將執行寫進 package script 中,執行時大概會長這樣:
$ yarn gen-api -r get -n CardContent-r 是 REST 的 method,-n 是名稱
以這個 gen-api來說,最後會產生 getCardContent 的 epic、reducer、action、type、mock.json 的檔案與他們的測試。
之後再對產生出來的檔案內容做微調就可以用了,例如 action payload。
之後依照這樣的思路,共有 gen-api、gen-page、gen-svg 三個指令。
一開始不得不說,還真挺好用的,但使用一段時間後,開始覺得有些缺點:
- 可不可以只有一個指令?
- 是否可以不用去記要帶上
-r與-n這些參數?
二代 code-gen
基於這些缺點,我開始去想,若要解決這些問題,大概要像一些 cli,會在執行他的指令後,開始與你互動
以 code-gen 這指令,執行下去後,步驟大概會這樣:
- 請問你要產生什麼 (api / svg / page) ?
- 檔案名稱?
- 若第一點是選 api,那 REST operations 要什麼 (get / post / put / patch / delete) ?
流程都想好了,只差怎麼實現它了
第一個想到的是直接寫 shell,但我不會 shell 怎辦? 還是只能靠 nodejs,
問了同是有無知道的套件可以實現此功能,最後找到了 Inquirer.js,完美實現了我所想到的,真香。
註: Inquirer.js 官方給的範例滿清楚的,很輕鬆的可以找到自己想要的功能。
利用 Inquirer.js 做完上述三點功能,只要替換掉 commander.js,產生檔案的 code 依然能續用,替換成本非常低。
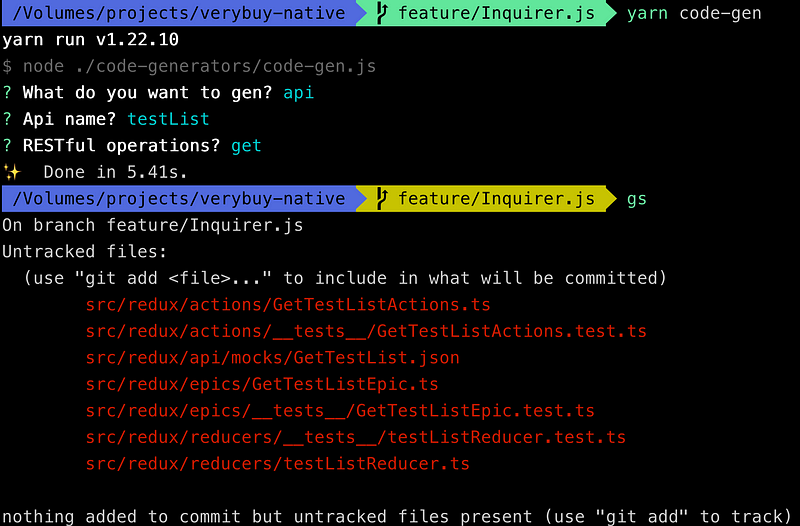
執行下來,效果如下:

一些改進
到後來,覺得有時不一定要產生新的 reducer,可能此 API 資料要存在現有 reducer 中,這樣還得額外刪除 gen 出來的 reducer 有點麻煩。
故在選擇 gen API 的流程中,添加一條詢問是否需要 reducer 的選項,預設為 Yes。
結
一開始看到強者我同事做的第一代 code-gen,真的覺得超猛的,完全沒想過可以這樣,在還沒有這個 code-gen 前,都是找個需求類似的 reducer、epic 複製一下,但漏掉一些事情也是常有的事,所以這個 code-gen 真的很方便,節省掉 70–80% 的時間。
後來的第二代,一開始真的一度去研究 shell,看不到幾分鐘就放棄了,想說這什麼鬼…
後來關鍵字也下不對,找不到想要的套件。
終於在有天 FE weekly 上,詢問了 team,最後拿到了 Inquirer。
成品看的挺舒服的,團隊也覺得變的越來越好用,DX 提升,開發速度就快了~