
前言
人生中參加的第一場 JSDC,踏入前端也有一年半多了,過去總怕議題離我太遠太深,所以分享會也都只是觀望而已,現在覺得總該去聽聽有什麼新的東西、其他人在做些什麼,在這種心靈聲音的勸使下,我選擇報名下去了。
給我一個放棄 React 開發框架的理由
說來慚愧,在去之前,還不知道山姆大叔是誰,其他框架的講者都聽過,甚至有讀過他們的文章,但山姆大叔就挺陌生的。
一開始是談過去用 jQuery 來控制畫面 UI,一直到接觸了 React 才發現,原來只要控制 data 就可以控制畫面 UI,原來可以這麼「爽」,讓我想起剛開始接觸框架時也是一樣的想法,只要幾行的 code 就可以完成過去可能要幾百行才能完成的效果。
再來講到 React Native,讓有 React 能力的人,可以利用 React 的寫法去完成 app 的專案。
講者說,當時他很想將 React Native 導入公司專案,但他們的 app team 太強大了,所以一直沒人理他,一直到某次有了新專案就有機會使用,而老闆也看出 React Native 的價值,像是只要寫一樣的 code,就可以在雙平台上運作,debug 也不用 IOS 與 Android 的人分開去 debug,省下時間就是省成本。
結尾時談過去 React 都是在想如何設計 component,但到現今,專案變得越來越大,state 越來越難控,可能會有不預期的狀態改變,
此時講者提供了一個我從沒聽過的東西 — xstate,以我的角度來看,似乎是個能在一開始就寫好狀態的流向,但我的經驗還太粗淺,目前還感受不到它的強大…
而在 Q&A 時有個很有趣的橋段,當時有人提問:「剛剛你說公司導入 React Native,那原本 app team 的結果怎麼樣了?」
這問題讓全場人都笑了,而講者的解釋是,因他們是做防毒的,所以有些 native 的東西也是需要靠他們去產生的。
我有一堆選擇 Vue 開發框架的理由
第二堂課講的是 Vue.js,他算是我第一個接觸的框架,所以對它很有愛,也特別想知道 Kuro 大大會講些什麼。
一開始談說他剛開始用的是 Angular 1,但 Angular 2 改版太大,他只好改研究 Vue,沒想到用起來這麼舒服,這麼像 Angular 1,就離不開了。
之後談到即將要問世的 Vue 3.0,Vue 團隊改寫了底層的架構,這時就有一群人恐慌了,說 Vue 3.0 會不會像 ng 2 一樣賣掉之前版本的人,但官方說會釋出兩種:
* 一種是兼容版本,支援 3.0 API,也同時支援過去 2.x 的所有選項;
* 另一是標準版本,支援 3.0 API,與部分 2.x 的選項。
但社群還是經論一輪大吵後,官方決定只有兼容版本了。
最後提到 3.0 提供的 Composition-API,一個跟 React Hooks 很相似的東西,讓 code 更直覺,更好的入門,雖看似相似,但背後實現原理其實差得很多。
給我一個拒絕 Angular 開發框架的理由
三大框架裡,我最不熟的就是 ng,聽說現在已經出到 8.x 了,而 9.0 就快出來了,演進得還真快…
Angular 跟其他兩框架最不同的就是必須用 TS 撰寫,保哥一開始展示 TS 其實很好上手,只要將 JS 檔副檔名改成 TS,並且照著錯誤 / 警告說明修正,就可以運作了,
之後講 ng 在 vs code 上的插件很豐富,甚至有一個是保哥自己寫的,只要裝他寫的那一個,它就會幫你裝其餘需要的,達到非常強大的效果,讓編輯器完全看得懂你寫的 code。
除了用 TS 強型別來開發,以及高效、強大的插件外,版本升級也是非常快速,每 6 個月會有一個主版本,每個主版本會有 1~3 個小版本,而且升級還有 Update Guide。
保哥講了不少 ng 的好,我上面只是提到較吸引我的地方,更詳細的部分可以去看保哥當天的投影片。
讓我們一起來談談前端 — React、Vue、Angular 框架大亂鬥
下午的第一場就是早上三位框架代表講者的大亂鬥,互相問對方對於自己主題的框架有什麼什麼的看法,就我看來,其實認為沒什麼太大的重點,
比較有趣的就是主持人問:「天下大勢,合久必分,分久必合,三位覺得三大框架最終會越來越像,還是如何?」
保哥認為依然會三強鼎立;Kuro 大大認為最後不會有框架了,或者我們現在需要用框架解決的問題,會進入 ECMAScript 標準,
滿認同 Kuro 大大所說的,所以其實沒什麼好比的,能解決現在的問題就是好工具,能提升 DX 的就是好東西,也沒有什麼學來學去的問題,哪裡有好的解決辦法就參考一下。
就像肯德基與麥當勞,對方做了好吃的,我也可以做一個差不多的。

微服務架構告訴我粗大不一定好,短小精幹才是王道
關於這節議題,我先道個歉,或許是下午太累,或許我經驗粗淺,我其實沒聽出什麼,現在完全想不起來內容有什麼…
先別管大亂鬥了,你聽過 AMP 嗎?
這場算是我滿期待的一個議題,年初時曾接到公司一個 AMP 的專案,當時覺得這東西很酷,他讓 mobile 加載網頁的速度快到一個極致,從做 AMP 開始,會注意到其他有做 AMP 的網站。
當時寫 AMP,有個挺麻煩的困擾就是他不能寫自己的 JS,若有些 UI 效果一定得有 JS 才能完成的話,例如輪播效果,得去看看官方有沒有提供現成的 component。
一直到某時, AMP 開放使用 custom JS,甚至可以用三大框架來操作畫面 UI,但並不是所有的 API 都可以用,得去查查他的 DOM API Compatibility。
而除了 JS 的問題外,還有個問題就是 AMP 網站的網址都是在 google 那,這時可能會有使用者會懷疑,我現在到底在哪個網域下,如下圖:

而這個問題,AMP 也有提供解決方式了,但流程非常繁瑣,連講者也覺得麻煩,所以有興趣的人可以自己去搜尋一下。
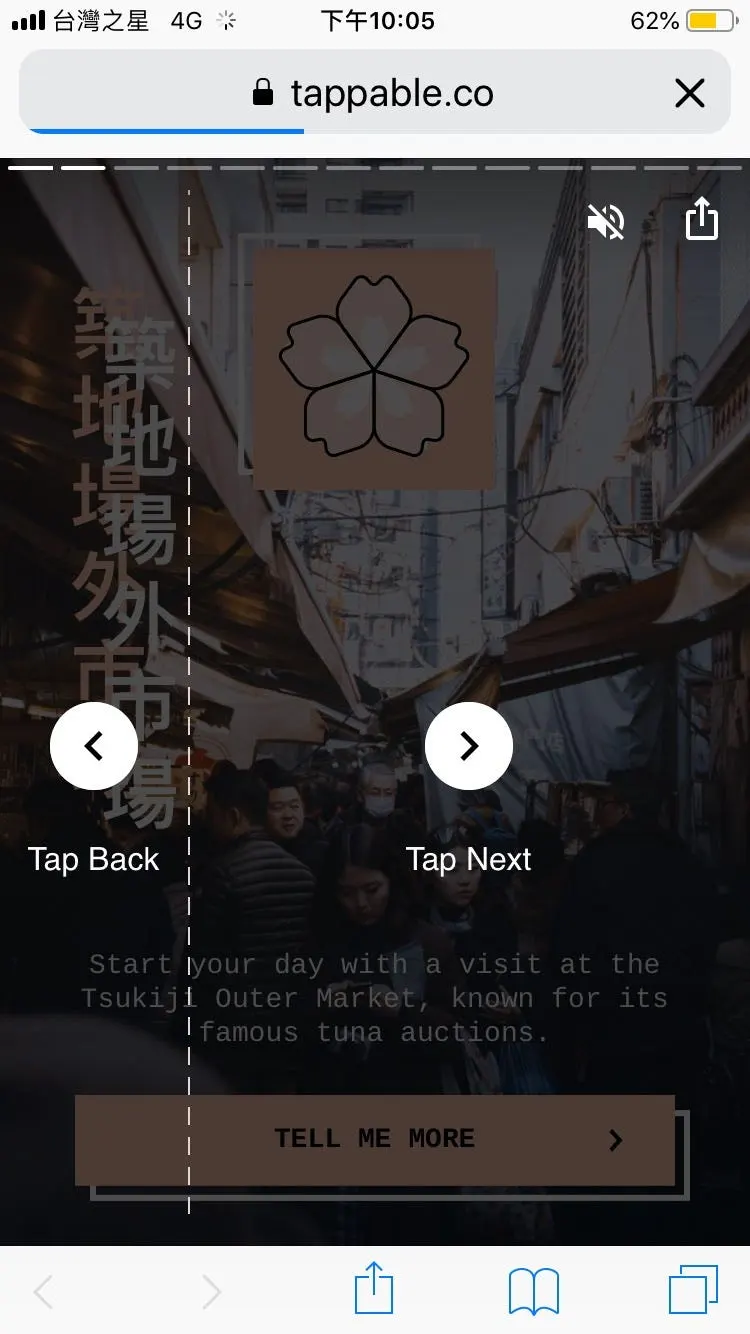
而這次特別讓我吸睛的是 AMP Stories,他能用網頁的方式去實作 IG、FB 上限時的效果,一樣左右點擊就可以進入上下一張照片、影片。

有興趣的人可以進入此網站玩玩看。
這項技術我挺喜歡也挺有興趣的,感覺可以用在自家公司的產品上,讓行銷當作武器去操作,使用者可以快速瀏覽商品,進而快速挑出有興趣的。
the Rising
本工作坊最後一個議題,但其實這場我沒聽到,在 AMP 結束後,因有事就提早離場了,等影片檔出來後再去彌補一下。
結尾
其實整個聽下來,除了微服務那場挺硬的之外,其餘的都還算滿淺的,畢竟主題是「JavaScript 新技術的入門與導入」,完全聽得出來是給還在觀望,或者還沒導入任何框架專案的開發者聽的。
期待十月的主年會,到時應該還會再打一篇吧 !?